WooCommerce User Guide
Dashboard Widgets
Upon activation, WooCommerce will install several widgets detailing different aspects of your store. Just like any other dashboard widget, they can all be viewed and arranged on your WordPress dashboard.
First of all, you will notice that the Right Now widget has been enhanced to contain a statistical overview of your WooCommerce store. You can now see product and order totals, as well as stock notifications. There is also a handy monthly sales graph so that you can monitor your stores performance at a glance.
Finally, you will also find your stores most recent orders and product reviews.
WooCommerce Website Configuration
Once installed, you can configure your shop via the websites WooCommerce > Settings screen.
Welcome to the WooCommerce command center. Inside this panel you’ll find all the core WooCommerce settings such as catalog settings, pages, payment gateways, shipping methods and tax rates accessible via the tabs at the top of the screen.
General Woocommerce Website Options
Base Country/Region
This defines your shop’s base country (i.e. the country you are based in as a seller). It determines default tax rates and customer locations.
Allowed Countries Here you can select which countries you want to sell/ship to – useful if only trading in your own country for instance. Customers outside your allowed countries will not be able to checkout.
Guest checkout
This option determines whether or not users must be registered to checkout. If disabled, users will be prompted for an email address and password during checkout.
ShareThis Publisher ID
ShareThis (http://sharethis.com/) provides you with some social sharing buttons. Enter your publisher ID to show the ShareThis widget on products pages.
WooCommerce CSS
We’ve made the default WooCommerce stylesheet as flexible as possible to ensure compatibility with many free WordPress themes. However, if you’re developing a bespoke theme, you will most likely want to disable these styles and start from scratch.
[Note: You can disable the WooCommerce CSS inherently within your theme by adding the following to your functions.php file inyour hosting file manager: define(‘WOOCOMMERCE_USE_CSS’, false);]
Lightbox
This checkbox simply enables or disables the lightbox (pop-up image effect) on product pages which is useful if your theme comes with its own lightbox, or you want to use a different lightbox to the bundled ‘Fancybox’ (http://fancybox.net/).
Catalog Options
The catalog options let you choose which product fields are enabled, weight units and the following: Image options Define sizes for images in the product catalog. Some themes will change these values for you.
Pricing options
This section lets you choose currency options so you can localize your store. If your currency is not listed then it may not be supported by any payment gateways; you can add currencies using code or by using additional payment gateway plugins.
Inventory options
For many stores (particularly those with a physical shop as well as an online shop) stock management is crucial. Fortunately, we’ve got that covered in WooCommerce. It’s beneficial to decide whether you’re going to manage stock before setting up all your products so this is more of a warning than a guide.
The options in this section control whether or not you want to manage stock, when email notifications should be sent out, what levels are classed as ‘out of stock’, and whether or not out of stock items should actually be shown on your site.
If you choose to manage stock, you will be able to input stock quantities on each individual product.
Shipping options
Calculate shipping Enable or disable shipping site-wide. No shipping means shipping will not be calculated at all – useful if running a store of downloadable products for example.
Shipping calculator
The cart page can show a shipping calculator which takes a users country / state / postcode and works out available shipping methods. This option enables or disables it. Ship to billing This option removes the ability for a customer to input a separate shipping address to their billing address. This can help prevent fraud, but may be inconvenient for customers.
Shipping Methods
The shipping methods section is self-explanatory – this is where you set your methods up. By default, WooCommerce comes with Flat Rate (a single rate per order or per item) and Free Shipping. More methods can be added through additional plugins.
Tax options
If you’re selling taxable products you will need this to be calculated and displayed on your store. An important option to configure here is whether your catalog prices include tax (that is the price you apply to each individual product). There are two options, but you need to be consistent throughout your store:
1. If you set catalog prices to exclude tax, tax will be calculated based on the product price and applied at the cart/checkout.
2. If you set catalog prices to include tax, then a backward calculation will be made based on your specified tax classes.
On the tax screen you will see a text area for ‘additional tax classes’. This lets you define classes you can give products if they have a non-standard rate of tax. For example, books may have a lower rate than other products.
Below that is the main area for adding tax rates. This is the most important section as it controls what rates are applied to a customer’s order, based on their billing address. The tax rules system in WooCommerce has been built to be as flexible as possible to work with any country.
To get started, add a rule and select the countries it applies to, the class (e.g. standard rate), the rate itself (a percentage with 4 decimal places to reduce rounding errors), and whether or not it applies to shipping as well.
In the UK for example, I would set up a standard rate of 20.0000% which applies to shipping.
Adding Products
Now for the fun stuff, adding your products! But before diving into your first product you should familiarize yourself with how product categories, tags and attributes work.
As you would expect, categories and tags work in very much the same way as any other post type categories and tags. They can be applied before, or during the creation of a product. Attributes on the other hand are a little different.
Attributes
Attributes are pieces of data which can add more technical information to a product and help users further refine your catalog while browsing / searching. Creating an attribute set is done in a similar way to a category (we’ll get to that later). For now we’ll describe attributes and their primary benefit with a hypothetical example:
Say you’re opening a video game store, selling all the latest games for all the latest consoles. In this case, your top-level product category will most likely be Games inside of which the majority of your catalog will reside.
Now, you could very easily create subcategories for different consoles, genres, etc but this information is better suited as attributes. Why? Because a user can select concurrent attributes while refining their search.
Example: they’re looking for a sports game for the PS3. This is as simple as navigating to the Games category, then selecting the PS3 and Sport attributes from a sidebar widget. As you’d expect, this will refresh the page so that it only displays sport games for the PS3.
Adding attributes
Setting up attributes themselves uses an interface you will be familiar with. It’s recommended that you set up any attributes you will be using over and over in this way. Navigate to Products > Attributes and you will be presented with the following screen:
Here you can quickly and easily add attributes and their terms.
You also have the option to create attributes on a per-product basis. This is useful should you want to display some extra information about one product which is unlikely to apply to any other.
For example, you may sell a one-off Japanese game to an English audience. You could make a ‘Language’ attribute for that one product and display in the product data section on the front end.
Product Types
With attributes and categories set up and stock management configured, we can begin to actually add products. When adding your product the first thing to ascertain is which type of product it will be. ● The Simple product type covers the vast majority of any products you may sell. Simple products are shipped and have no options. For example: a can of drink. ● A grouped product is a collection of related products which can be purchased individually. For example, a PS3 could be a grouped product as there are 80GB, 120GB and 200GB variations of that same parent product. ● A variable product is a product which has several different variations, each of which may have a different SKU, price, stock options etc. For example a t-shirt available in several different colors and/or sizes. ● A downloadable product is a digital file which the customer is granted access to upon successful transaction of payment. ● a virtual product could be a non-tangible service for example ‘Installation of WordPress’.
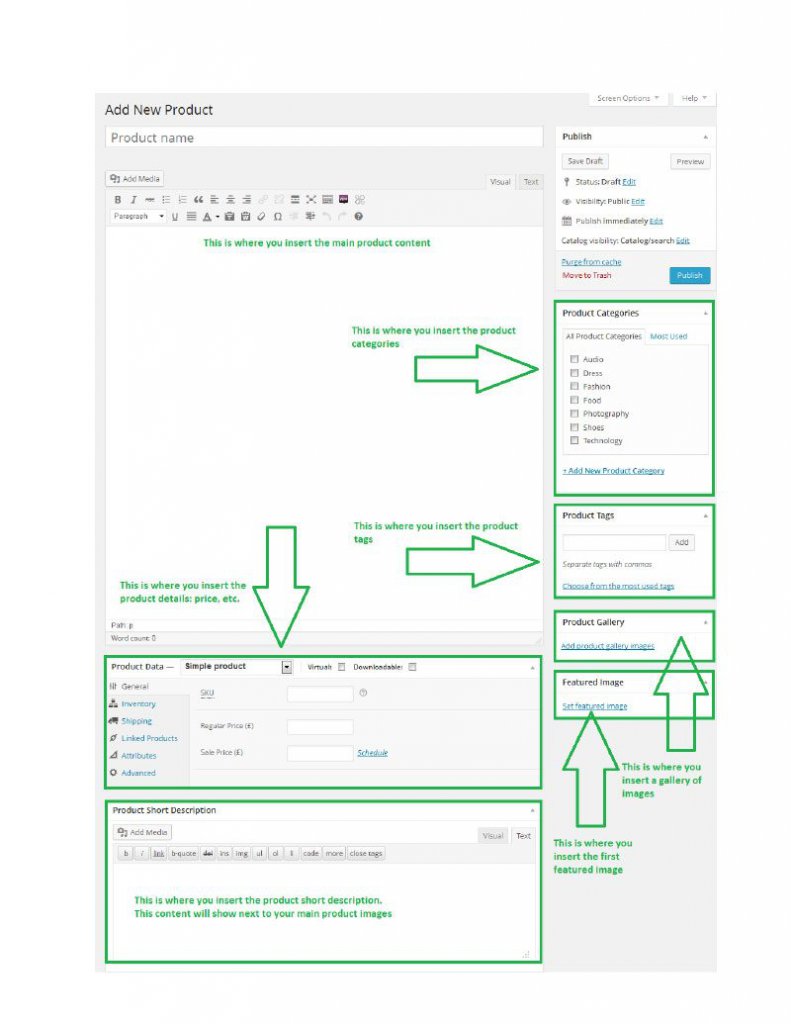
Adding a simple product
Adding a simple product is a straight forward process and not too dissimilar from authoring a standard WordPress post. In the Products menu click Add Product; you will be presented with a familiar interface, and should immediately see where to type the product title and full description.
Under the main dialog box is the Product Type & Visibility panel. Here you define the product type (as outlined above), specify its visibility and whether or not the product is featured.
[Note: Product visibility allows you to hide products from certain areas of your store, for example, search results. Products can also be ‘hidden’ which means they will not appear on the front end of your site at all as simple products. This is useful when setting up grouped products which we will get to soon]
Next is the Product Data tab set. This is where the majority of the product data is configured. In the general tab you set the parent product (if this particular product is a child of a group, you can ignore this dropdown if that’s not the case). You can also define the SKU, standard and sale prices.
In the tax tab you specify the product’s tax status and if you’ve set up additional tax classes, which tax class the product belongs to.
The inventory tab allows you to manage stock for the product individually and whether to allow backorders.
In the attributes, you can assign attributes to a product. You will see a select box containing any attribute sets you may have created (E.G. platform). Click add and you will be able to apply the terms attached to that attribute (E.G. Nintendo DS) to the product. You can choose to hide the attribute on the frontend by simply leaving the ‘Visible’ checkbox un-ticked. Custom attributes can be applied here too by choosing ‘Custom product attribute’ from the select box.
Up-sells are displayed on the product details page. These are products which you may wish to encourage users to upgrade to base on the product they are currently viewing. For example if the user is viewing the Nintendo DS product listing page, you may want to display the Nintendo 3DS on that same page as an up-sell. In this tab simply type in the search field and the results will appear beneath. Click the arrow to add the up-sell.
Cross-sells are products which are displayed at the cart and related to the users cart contents. As an example if the user adds a Nintendo DS to their cart, when they arrive at the cart page you may want to suggest that they also purchase spare Styluses. Cross-sells are added in the same way as up-sells.
Finally, you can add an excerpt which should be a short description of the product. Typically this will appear next to the product imagery on the listing page whilst the long description will appear within the Product Description tab.
On the right hand side of the Add New Product panel you will see your product categories in which you can place your product, just like a standard WordPress post. You can also assign the product tags and choose a featured image. The featured image will appear in the catalog/archive pages of your site and be the main image on the individual product page.
If you’d like to create a lightbox gallery of product images simply upload any further images, attach them to the product in the same way you’d upload any other image.
Adding a grouped product
A grouped product is created in much the same way as a simple product. The only difference in fact is choosing “Grouped” from the Product Type dropdown in the General tab. Upon choosing this the price field will disappear, this is fine; you’ll be adding the price to the individual child products. Once you’re happy with the grouped (parent) product, publish it and come back to the Add New Product page.
Now you need to add the child product which sits within the grouped product. The only information you’re required to fill in here is the following:
● Title. E.G. Playstation 3 80 GB
● Product Type (simple)
● Parent post (inside the Product Type Options panel, General tab). Choose your parent (E.G. Playstation 3) from the select box
We would also recommend changing “Visibility” to hidden so that people cannot browse to your child products individually. You should also configure stock etc if you’re planning to manage stock levels of your grouped product.
Adding a downloadable product
A downloadable product is added in the same way as a simple product with the following exceptions/differences:
In the “General” tab, choose “Downloadable” from the Product Type select box. Upon doing this the “Product Type Options” panel will adjust, providing you with a field to declare the path to your downloadable product.
Inside this panel you can also specify a download limit. If you want to restrict the amount of times a customer can download the file, simply place that number in this field. Downloadable products also incur no shipping costs. Adding a virtual product Virtual products are added in the same way as a simple product (obviously changing the product type to virtual). Virtual products have no shipping cost.
Adding a variable product
Variable products are arguably the most complex of product types. They let you define variations of a single product where each variation may have a different SKU, price or stock level.
To add a variable product first select the type ‘variable’ from the product type dropdown. The interface will change to reflect your selection, for example, the attributes panel will show a new column called ‘variation?’ with which you can define which attributes will become variation options. Make sure to assign all values of the attribute to the variable product which will become options:
After defining the variation attributes you must save your product as a draft first. After doing so you can begin to add variations, or link all possible variations.
Once added, each variation of a product may be assigned a unique image, SKU, weight, stock quantity, price and sale price. If the fields are not set then it simply inherits the values assigned to the parent variable product.
On the frontend, when viewing a variable product, the user will be presented with dropdown boxes to select the variation options:
Selecting options will reveal the stock, price and add to cart button for the variation so the user can purchase the product. The user will only be able to select variations that exist (and that are enabled) – non-existing variations will be grayed out.
Coupon management
Coupons can be managed from the WooCommerce > Coupons screen.
Coupons have several attributes which make them really flexible:
● Coupon code – The code the user must enter to use the coupon
● Coupon type – Cart discount, Cart % discount and product discount
● Coupon amount – Value or percentage off
● Individual use – Determines whether the customer can use multiple coupons at once
● Product ID’s – A list of product ID’s the cart must contain for the coupon to be valid
● Usage limit – How many times a coupon can be used by all customers before being invalid
Once added, customers will be able to enter coupon codes on the cart page. Used coupon codes will be viewable when viewing orders.
Order management
When you start taking orders the order management page will begin to fill up. You can view these orders by going to WooCommerce > Orders in the left-hand admin menu. Each order has a status (symbolized with a colored circle) which can be one of the following:
● Pending – Order received
● Processing – Payment received
● Completed – Order fulfilled
● On-Hold – Awaiting payment
● Cancelled – Cancelled by an admin or the customer
● Refunded – Refunded by an admin
On this page you can also see an overview of data relating to each order. Should you need more information, click the order number to see the single order page.
From the single order page, not only can you view all order data, you can edit/update it:
● Change order status
● Edit order items – Modify the product, its price and tax rate
● Stock – Reduce and restore stock for an order
● Invoice – Emails the customer order details and a payment link – very handy if manually creating an order for somebody
On this page you will also notice a “Comments” panel – click show comments to view order history and debugging information, such as information passed from the payment gateway to WooCommerce.
WooCommerce Widgets
There are several widgets bundled into WooCommerce which allow you to display key information in your theme’s widgetised sections.
● Shopping Cart – Displays the shopping cart contents and links to the cart / checkout
● Price Filter – Allow the user to refine products based on price ● Layered Nav – Allows the user to refine products based on attributes
● Recent Products – Display a list of recent products
● Top Rated Products – Display a list of top rated products
● Featured Products – Display featured products
● Recently Viewed Products – Display a list of products the customer has recently viewed
● Product Search – Search products only
● Product Categories – Display product categories in list format
● Product Tag Cloud – Display product tags in tag cloud format
● Recent Reviews – List recent customer reviewed products with ratings
WooCommerce Shortcodes
WooCommerce comes with several shortcodes which can be used to insert content inside posts and pages. The following shortcodes are inserted into pages upon installation and therefore shouldn’t need to be used anywhere else:
●
● [woocomerce_checkout] – shows the checkout page
● [woocommerce_pay] – shows the checkout pay page
●
●
Login
● [woocommerce_edit_address] – shows the user account edit address page
● [woocommerce_view_order] – shows the user account view order page
The following shortcodes can be used anywhere you want:
●
-
Domain & Hosting
R100,00 -
Logo Design Service
R950,00Your company logo design is the first visual communication for your brand identity. We’ve perfected the process of building unforgettable logos & branding. With our logo design process we ...
-
Ecommerce Web Design Package
R7290,00Sell your products or services online with your website. A website package suitable for all online stores.
This website design package includes:– Lists recent products – useful on the homepage. The per-page limits the amount of recent products shown and the columns attribute controls how many columns wide the products should be before wrapping.- Up to 10 Page Web Design
- Unlimited ...
-
Large – Social media marketing package
R5000,00Large Social media marketing packages
Our Social media marketing packages will expose your brand to massive audiences on social networks, drive traffic to your website, and generate leads for your business. -
Medium – Social media marketing package
R3000,00Small Social media marketing packages
Our Social media marketing packages will expose your brand to massive audiences on social networks, drive traffic to your website, and generate leads for your business. -
Small – Social media marketing package
R2000,00Small Social media marketing packages
Our Social media marketing packages will expose your brand to massive audiences on social networks, drive traffic to your website, and generate leads for your business. -
Full Branding Design package
R8690,00Full Branding Design Package
Take your business online and expand your reach with our all-inclusive Full Package. Enjoy a custom website, seamless e-commerce setup, and a complete branding suite, tailor-made for ambitious businesses aiming to thrive in the digital ... -
Premium Branding Design package
R4990,00Premium Branding Design packages
Unleash the full potential of your brand with our Premium Package, offering top-tier designs, social media engagement. This package is designed for ambitious businesses ready to stand out in a competitive market. -
Standard Branding Design package
R3600,00Standard Branding Design packages
Elevate your brand presence with our Standard Package, featuring a captivating logo, a comprehensive company profile. Ideal for entrepreneurs seeking a well-rounded branding solution to make a lasting impression. -
Basic Branding Design package
R1590,00Basic Branding Design packages
Kickstart your brand with our cost-effective Basic Package, which includes a professionally designed logo, business card, letterhead, and more. Perfect for startups looking for essential branding elements ... -
15 GB Enterprise Hosting
R650,00All our web hosting is backed by a 99.9% Uptime Guarantee SLA. We have a proven track record in stability, security and reliability.
The last Hosting your business will ever need. Ultimate Speed, ... -
10 GB Business hosting
R440,00All our web hosting is backed by a 99.9% Uptime Guarantee SLA. We have a proven track record in stability, security and reliability.
Full-suite business hosting, with enhanced speed, space, and ...
●
– Works exactly the same as recent products but displays products that have been set as “featured”.●
– Show a single product by ID●
– Show a single product by SKU●
– Show multiple products by ID●
– Show multiple products by SKU