How to Conduct a Website Audit
As we come to the end of the year and businesses look to go forward into 2024 many businesses are performing website audits right now. But what is a website Audit? How do you do a website Audit and why should you do a audit?
Even the most successful websites are constantly changing and evolving. As your business and your target market, web design trends and search engine algorithms are also constantly changing.
The best-performing websites in the world are always updating content and performing audits to improve SEO and user experience, ultimately getting more conversions from their website.
It should be noted that many aspects of these Website Audits overlap for example improving UX design and user experience will improve SEO.
With this article, we intend to answer the following questions:
- How to do a design audit of a website?
- How do you present a site audit to a client?
- What are the features of website audit?
- What is a digital audit of a website?
- What are the steps of a content audit?
Why run a Website Audit?
Website Audits are an important part of running a website. The various Audits that you run have benefits to your website, for example, SEO Audits can assist in helping your website be found in search for the right terms thereby helping you find the correct website, visitors. UX audits help you to assess and improve on the user experience and aesthetics of your website.
Performance audits also assist with assessing and improving your user experience but can also help with assigning your data and the effectiveness of your website and its marketing strategies.
Regular Website Audits critical component of any website’s success and should be something you plan at least 1 – 3 times a year.
This should be done in conjunction with website maintenance which can include: Checking your site’s functionality and making sure navigation and click-through actions are working as they should. It can also include checking coverage issues affecting your site through Google Search Console, or as recommended by other SEO audit tools.
Always stay on top of your site’s health and deal with issues as and when they arise.
Basic Website Audit Checklist
There are different types of website Audits and before we cover that we will provide a basic checklist of the most important items to check up on.
- Assess Website Performance and Page Speed: All website audits should begin with a review of your site’s page speed scores.
- Check SEO On-Page Optimizations: Ensure your website is optimized for search engines.
- Understand Content Quality and Gaps: Analyze the quality of your website’s content and identify any gaps.
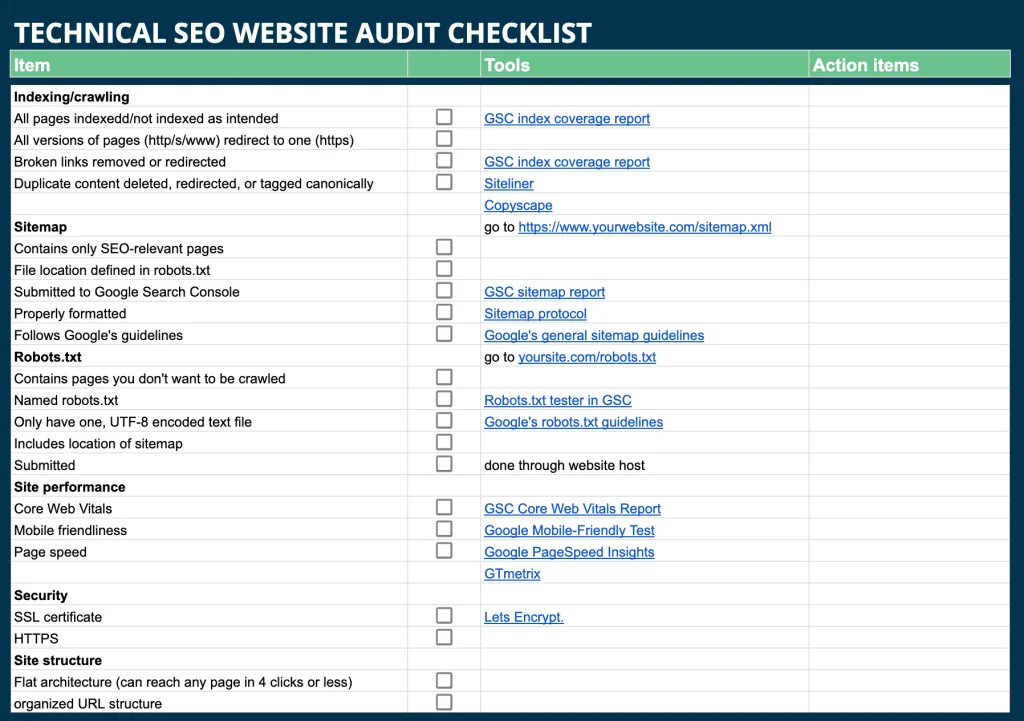
- Isolate Technical SEO Issues: Identify and resolve technical SEO problems.
- Test User Experience: Evaluate the overall user experience of your website.
- Monitor Website Accessibility: Ensure your website is accessible to all users.

3 Types of Website Audits:
Website performance audits:
What is a website performance audit
A website performance audit is a comprehensive review of a website’s speed, reliability, and overall performance. It involves a detailed analysis of various aspects such as page load times, server response times, and overall user experience. The purpose of a website performance audit is to identify any issues that are impacting the website’s functionality and to provide recommendations for improvement.
This can include optimizing images and files, implementing caching solutions, and making technical adjustments to the website’s code. Through a performance audit, businesses can ensure that their website is operating at peak performance, providing a positive user experience, and ultimately maximizing their online presence. It also helps in identifying any potential bottlenecks and areas for improvement, allowing businesses to stay competitive in the digital space.
Overall, a website performance audit is crucial for ensuring that a website is running efficiently and effectively, ultimately leading to improved user satisfaction and increased business success.
How to perform a website performance audit
Performance Website Audit Checklist
- Page Load Time: Measure how long it takes for your pages to load. Faster load times improve user experience and SEO rankings.
- Server Response Time: Assess the time taken by your server to respond to a request. A slow server can impact overall site performance.
- Website Uptime: Monitor the amount of time your website is available and accessible to users. High uptime percentages are crucial for reliability.
- Resource Optimization: Check for optimized images, CSS, and JavaScript. Proper optimization can significantly reduce load times.
- Mobile Responsiveness: Ensure your website performs well on mobile devices, offering a seamless experience across all platforms.
- Browser Compatibility: Test your website across different browsers to ensure consistent performance and appearance.
- Caching Mechanisms: Implement and evaluate caching strategies to enhance page load speeds for returning visitors.
Assessing Website Performance and Page Speed
Why Page Speed is Crucial
The speed of your website is a critical factor in user experience and SEO. Slow-loading websites can lead to higher bounce rates and lower user engagement, negatively impacting your site’s search engine rankings.
There are several ways to improve the speed of your website, such as optimizing images, minimizing HTTP requests, and using a content delivery network (CDN). Additionally, choosing a reliable hosting provider and enabling browser caching can also help improve website speed.
Regularly testing your website’s speed and making necessary adjustments can greatly enhance user experience and overall site performance. By prioritizing website speed, you can ensure that your site is user-friendly and optimized for search engines.
Tools for Measuring Page Speed
To assess your website’s performance and page speed, you can use tools like Google’s PageSpeed Insights. This tool provides valuable insights into how your website performs and offers suggestions for improvement.
Traffic Audit
- Visitor Analysis: Use tools like Google Analytics to understand who your visitors are, including demographics, interests, and behavior patterns.
- Traffic Sources: Identify where your traffic is coming from (e.g., organic search, social media, referrals) to understand which channels are most effective.
- User Engagement Metrics: Analyze metrics such as page views, time on site, and bounce rate to gauge user engagement and content effectiveness.
- Conversion Tracking: Set up and monitor conversion goals in Google Analytics to track how well your site achieves its objectives.
- Heatmaps and User Behavior: Utilize tools like Hotjar to visualize where users click, scroll, and spend time on your pages, providing insights into user behavior.
- Funnel Analysis: Examine the paths users take on your site to identify any drop-off points or barriers in the conversion process.
- Event Tracking: Implement event tracking to monitor specific interactions on your site, such as button clicks, form submissions, or video plays.

Website SEO audits:
What is a website SEO audit
Website SEO Audits are categorized as follows:
- General SEO audit: Addresses how well your site is optimized for SEO.
- Content SEO audit: Focuses specifically on content quality and gaps.
- Technical SEO audit: Isolates backend and technological issues with your site.
- Performance audit: Looks at page speed, load times and Core Web Vitals.
- UX audit: Deals with user experience and the functionality of your site, including navigation and design.
How to perform a website SEO audit
A website SEO audit is a comprehensive analysis of a website’s current performance in terms of search engine optimization. It involves evaluating various aspects of a website, including its technical health, on-page elements, and off-page factors. The main goal of an SEO audit is to identify strengths and weaknesses in a website’s SEO strategy and to provide recommendations for improvement.
During the audit, experts assess the website’s overall crawlability, indexability, and site architecture to ensure that search engines can easily access and understand its content. They also analyze the website’s keyword optimization, content quality, and backlink profile to determine its visibility and authority in the search results.
Additionally, an SEO audit may include an examination of the website’s mobile-friendliness, page speed, and user experience, as these factors also impact its search engine rankings. By conducting a thorough SEO audit, website owners can gain valuable insights into their site’s SEO performance and make informed decisions to enhance its online visibility and organic traffic.
SEO Site Audit Checklist
- Keyword Optimization: Check if the website content includes relevant keywords for your industry and audience.
- Meta Tags Accuracy: Ensure that title tags, meta descriptions, and header tags are properly used and optimized for search engines.
- Backlink Profile: Analyze the quality and quantity of inbound links to assess the website’s authority and trustworthiness.
- Content Quality and Freshness: Evaluate the relevance, uniqueness, and recency of the website content.
- URL Structure: Review the URL naming and structure for readability and SEO-friendliness.
- Image Optimization: Check if images have appropriate alt tags and file names for SEO.
- Technical SEO: Identify and fix technical issues like broken links, 404 errors, and improper redirects that can negatively impact search engine rankings.
Checking SEO On-Page Optimizations
Importance of On-Page SEO
On-page SEO is crucial for making your website more visible and rank higher in search engine results. This involves optimizing various elements like titles, meta descriptions, and content. Some important on-page SEO elements to consider include:
1. Title tags: These are the titles that appear on search engine results pages (SERPs) and in the browser tab when someone visits your website. They should be descriptive, relevant to the content on the page, and include target keywords.
2. Meta descriptions: These are the short descriptions that appear below the title on SERPs. They should accurately summarize the content of the page and include relevant keywords to entice users to click through to your site.
3. Headings and subheadings: These help to structure your content and make it easier for search engines to understand the main topics and themes of your page.
4. URL structure: Your URLs should be descriptive and include relevant keywords. Avoid using long strings of numbers or nonsensical characters.
5. Image optimization: Make sure to include descriptive alt text for all your images to help search engines understand what the images are about.
6. Content quality and keyword optimization: Your content should be high-quality, relevant, and valuable to your target audience. It should also include relevant keywords without keyword stuffing.
7. Internal linking: Linking to other pages on your website can help search engines understand the structure and hierarchy of your site, as well as distribute page authority throughout your site.
8. Page load speed: A fast-loading website is important for both user experience and search engine rankings. Make sure your site is optimized for speed by compressing images, using a lightweight theme, and minimizing unnecessary plugins.
By optimizing these on-page elements, you can improve your website’s visibility and ranking in search engine results, ultimately driving more organic traffic to your site.
Tools for SEO Analysis
Tools like Moz or SEMrush can help you analyze your website’s on-page SEO. They provide insights into aspects like keyword usage, meta tags, and internal linking.
Implementing SEO Best Practices
Ensure that your website follows SEO best practices. This includes using relevant keywords, optimizing meta tags, and ensuring a logical structure with proper headings and subheadings.
Beyond Basic On-Page SEO
While basic on-page SEO is crucial, advancing to more sophisticated strategies can significantly boost your website’s search engine rankings.
Implementing Structured Data
Structured data helps search engines understand your content better. Use schema markup to provide explicit clues about the meaning of a page.
Advanced Link Building Techniques
Focus on acquiring high-quality backlinks. Techniques like guest blogging, broken link building, and creating shareable infographics can be effective.
Mobile Optimization
The Importance of a Mobile-Friendly Website
With the increasing use of smartphones, having a mobile-optimized website is no longer optional. It’s a necessity for reaching a wider audience.
Testing Mobile Responsiveness
Use tools like Google’s Mobile-Friendly Test to check how well your website performs on mobile devices. Ensure that your site is easily navigable and readable on smaller screens.
Enhancing Mobile User Experience
Improve loading times for mobile users and consider the user journey on a smaller screen. Simplify menus and touch elements, and optimize images for mobile use.
Competitor Analysis
Understanding Your Competitors
Analyzing your competitors’ websites can provide valuable insights. Understand their strengths and weaknesses to identify opportunities for your site.
Tools for Competitor Analysis
Use tools like Ahrefs or SEMrush for in-depth competitor analysis. Look at their keyword strategy, backlink profile, and content approach.
Learning from Competitors
Adopt strategies that work well for your competitors and avoid their mistakes. This can help you stay ahead in the competitive digital landscape
Isolating Technical SEO Issues
Identifying Technical Problems
Technical SEO issues can hinder your website’s performance. Common problems include broken links, crawl errors, and poor mobile responsiveness.
Tools for Technical SEO Analysis
Use tools like Google Search Console to identify and fix technical SEO issues. This tool provides detailed reports on your website’s visibility on Google and highlights areas for improvement.
Resolving Technical Issues
Once you’ve identified technical problems, work on fixing them. This might involve repairing broken links, improving site architecture, or enhancing mobile responsiveness.

Website design audits:
What is a website Design audit
A website design audit comprehensively analyzes a website’s design elements, user interface, and overall functionality. It involves evaluating the visual layout, navigation system, and overall user experience of a website. The purpose of a website design audit is to identify any design flaws, usability issues, or technical problems that may be negatively impacting the website’s performance.
This process often includes reviewing the website’s responsiveness on different devices, checking for broken links, evaluating the loading speed, and assessing the overall aesthetics and branding consistency. Additionally, a website design audit can also involve conducting user testing and gathering feedback from actual users to understand their experience and identify areas for improvement.
The findings of a website design audit can then be used to make informed decisions and implement changes to enhance the website’s functionality, aesthetics, and overall user experience, ultimately leading to improved website performance and customer satisfaction.
How to perform a website design audit
Design Audit Checklist
- Visual Consistency: Ensure a consistent visual experience across the website, including fonts, colors, and layout styles.
- User Interface (UI) Effectiveness: Assess the intuitiveness and ease of navigation of the website’s interface.
- Accessibility Compliance: Check for compliance with accessibility standards like WCAG to ensure the site is usable by all, including those with disabilities.
- Responsive Design: Evaluate how the design adapts to various screen sizes and orientations, ensuring a good user experience on any device.
- Content Layout: Analyze the arrangement of text, images, and CTAs for readability and engagement.
- Branding Alignment: Ensure that the website design aligns with your brand identity, including logos, color schemes, and overall messaging.
- Multimedia Usage: Review the use of images, videos, and animations for relevance, quality, and impact on performance.
Monitoring Website Accessibility
Ensuring Accessibility for All Users
Website accessibility means making your website usable for people with disabilities. This includes aspects like screen reader compatibility and keyboard navigation. Website accessibility also involves providing text alternatives for non-text content, ensuring content is easily readable and understandable, providing clear and consistent navigation, and avoiding any elements that could trigger seizures or other physical reactions.
Accessibility also encompasses providing options for users to customize the presentation of the content to better suit their needs, such as adjusting text size and color contrast.
In addition to these technical considerations, website accessibility also involves considering the overall user experience and ensuring that all users have equal access to information and functionality on the website.
Making your website accessible not only benefits people with disabilities, but also improves overall user experience and SEO. It can also help you reach a wider audience and demonstrate your commitment to inclusivity.
Tools for Accessibility Testing
Use tools like WAVE or AXE to test your website’s accessibility. These tools can identify issues like missing alt text for images or poor contrast ratios.
Implementing Accessibility Best Practices
Make sure your website adheres to accessibility standards like WCAG. This might involve adding alt text to images, ensuring proper contrast, and providing text alternatives for non-text content.
Testing User Experience
Importance of User Experience
User experience (UX) is all about how visitors interact with your website. A good UX Design can lead to higher engagement and conversion rates.
Methods for UX Testing
Conduct user testing sessions to get real feedback on your website’s usability. Tools like Hotjar can provide heatmaps and visitor recordings to help you understand user behavior.
Enhancing UX for Better Engagement
Based on your findings, make the necessary changes to improve the UX. This could involve simplifying navigation, speeding up load times, or making your website more visually appealing.
Understanding Content Quality and Gaps
Evaluating Content Relevance and Quality
Content is king in the digital world. Assess the relevance, quality, and uniqueness of your website’s content. High-quality, engaging content is more likely to attract and retain visitors.
Identifying Content Gaps
Look for areas where your website’s content could be improved or expanded. This might include adding blog posts on topics that your audience is interested in or updating outdated information.
Leveraging Content for Better Engagement
Use your content to engage with your audience. Include calls to action, engage in storytelling, and ensure your content is easy to read and visually appealing.
Website Security Assessment
The Need for Robust Security
A secure website protects not only your data but also your users’ trust. Security breaches can severely damage your reputation and SEO rankings. Website accessibility also involves ensuring that people with various disabilities, such as visual, hearing, motor, or cognitive impairments, can easily access and use the information and services provided on the website. This may involve providing alternative text for images, captioning for videos, and ensuring a logical and consistent navigational structure. By prioritizing website accessibility, businesses and organizations can ensure that all users, regardless of their abilities, can have an equal and inclusive experience when visiting their website. This not only helps to comply with accessibility regulations but also demonstrates a commitment to diversity and inclusion.
Conducting Security Audits
Regularly check for vulnerabilities in your website. Tools like Sucuri or Wordfence can help scan for malware and security gaps in your site.
Implementing Security Best Practices
Keep your software updated, use strong passwords, and consider adding SSL certificates to encrypt data transferred between your server and users.
All in one website Audit Tools
A complete website audit is by no means a quick and easy task. If you don’t have an entire team at your disposal to perform the audit, it’s common practice and fairly effective to use an all-in-one SEO tool. We recommend however when using such tools to always correlate data between two tools one of which should be a tool from Google such as analytics, search console lighthouse or pagespeed insights.
1. SEMrush
SEMrush is a widely recognized digital marketing toolkit, known for its extensive SEO capabilities. It offers a comprehensive website audit feature that covers over 130 technical and SEO checks.
- SEO Audits: SEMrush’s Site Audit tool crawls your website to identify issues like broken links, duplicate content, and slow-loading pages.
- Competitor Analysis: It allows you to compare your website’s performance with that of your competitors.
- Keyword Research and Tracking: SEMrush provides insights into the best keywords for your site and tracks their rankings.
2. Ahrefs
Ahrefs is another powerful tool that offers a suite of features for website auditing and SEO analysis.
- Site Explorer: This feature provides an in-depth look at your website’s backlink profile and organic search traffic.
- Site Audit: Ahrefs’ Site Audit tool crawls your site to uncover a range of SEO issues, from technical problems to on-page optimizations.
- Content Explorer: Discover popular content within your niche and identify content gaps on your website.
3. Moz Pro
Moz Pro is a comprehensive SEO toolset that offers a range of features for website auditing and optimization.
- Site Crawl: Detects site issues related to crawlability, internal linking, and content optimization.
- Rank Tracking: Tracks your website’s search engine rankings for specific keywords.
- Link Explorer: Analyzes your website’s backlink profile and identifies opportunities for link building.
4. Screaming Frog SEO Spider
Screaming Frog is a desktop program widely used for crawling websites and identifying various SEO issues.
- SEO Auditing: It can quickly crawl your website to find broken links, analyze page titles and meta data, and generate XML sitemaps.
- Integration with Google Analytics: Screaming Frog can integrate with Google Analytics to provide additional insights into user behavior and traffic.
5. Google Analytics and Google Search Console
While not exclusively website audit tools, Google Analytics and Google Search Console are essential for any comprehensive website audit.
- Traffic Analysis: Google Analytics provides detailed insights into website traffic, user behavior, and conversion metrics.
- Search Performance: Google Search Console helps you understand how your site appears in search results and identifies issues affecting search performance.
6. HubSpot Website Grader
HubSpot’s Website Grader is a free tool that provides a quick overview of your website’s performance.
- Performance Analysis: It evaluates your website’s performance, mobile responsiveness, SEO, and security.
- User-Friendly Reports: Offers easy-to-understand reports with actionable insights for improvements.
7. WooRank
WooRank offers detailed website reviews, providing insights into your website’s SEO, usability, and social media performance.
- In-Depth Reviews: Analyze your website for SEO friendliness, usability, and technical issues.
- Marketing Checklist: Provides a tailored checklist of tasks to improve your website’s performance.